配色の基本
今回は配色の記事です。
PowerPointなどのOfficeソフトや、自作チラシ、自作ホームページなどでも使える配色の基礎を説明してます。
配色の良くある失敗と対策
初心者の配色で良くあるケースが「色を使い過ぎてしまう」と「標準色を使ってしまう」ということです。
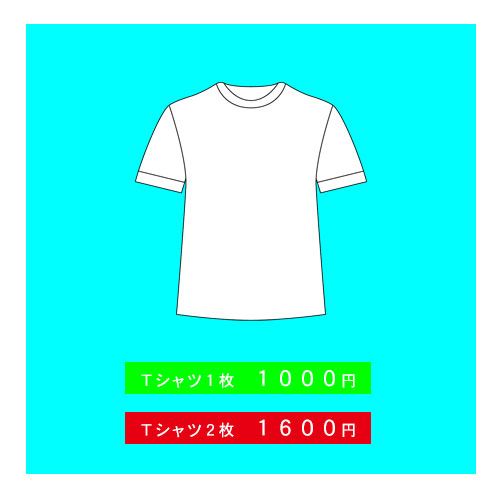
例えば、こんなページ

何かやぼったい色合いに感じませんか?
「彩度・明度が高い色で、目に優しくない」、「コントラストが弱く、文字が読めない」なども気になります。
では、どう配色すれば良いでしょうか。
簡単に見栄えする配色としては、モノトーンにアクセントカラーを追加する配色があります。
彩度や明度も抑えられ、眼に優しい配色となります。
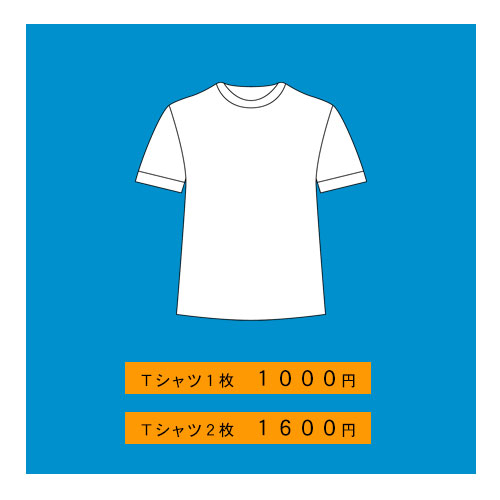
こんな感じ!

そして、上記例では「6:3:1の法則」と呼ばれる配色方法を利用しています。
デザインセオリーのひとつである配色方法であり、60%のメイン色、30%サブ色、10%のアクセントカラーとなります。
この例では、「メイン:灰色、サブ:白、アクセントカラー:紺」です。
お好みはありますが、落ち着いた配色となったのではないでしょうか。
目的に合わせた配色
基本的に、配色はデザインの目的に沿って決められます。
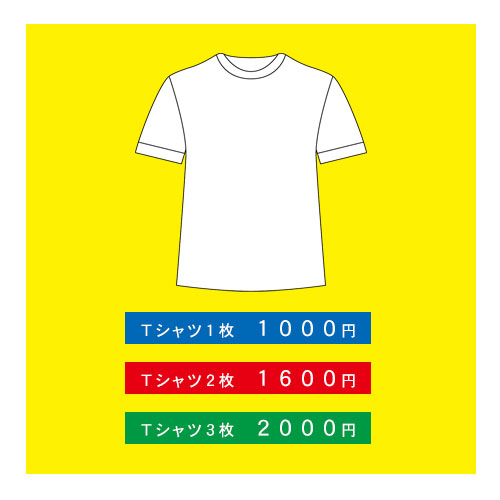
例えば、子供向けTシャツであれば
赤・黄・緑・青などの彩度の高い色を組み合わせることで、子供向けのイメージが表現されます。
こうすることで、訪問者が大人用と子供用のTシャツ混同を防ぐことにも貢献します。

また、高価格帯商品ということであれば
黒・金を使うことで、高級感を演出する方法もあります。

これは黒の心理効果のひとつである「高級」に基づいた配色です。
色の組み合わせ方法
色の組み合わせに絶対的なルールはありません。
個人的には、明確なルールがあると楽だなと思っているんですけどね・・・。
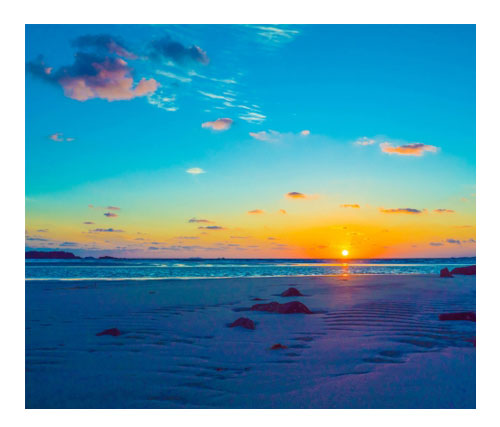
配色の考え方で、自然の配色を参考にする方法があります。
自然を参考にすることで、目にしたことのある配色として、受け入れやすい(違和感を感じづらい)からです。

↓

写真を参考にした青、白、オレンジ配色例です。
その他の配色の考えとしては、「補色」、「類似色」、「トライアングル」など色々とありますが、興味のある方は検索してください。
ただ、PowerPointの配色でそこまで考える必要は無いかなとは思います。
上記で書いたように、色の組み合わせに絶対的なルールはありません。
ただし、注意すべき点はあります。
①彩度・明度が高い色は、目に優しくない
②テキスト文字色と背景色のコントラストが弱いと、文字が読めない
③色にはそれぞれ人が持つイメージがあるので、デザインの目的によって配色の参考にしたほうが良い
※色の心理効果は、こちらの色を甘く見てはいけない!に書いてます。
配色に迷ったら「6:3:1の法則」や「モノトーンにアクセントカラー」などの手法を参考にしてください。
